接下來的 20 天,我們單純練習實作,由於只實作核心功能,所以這個時間量應該夠我們實作三個專案。
第一個專案是實作一個 reddit, IDE 我選用 webstorm,這就代表了我們是純前端的開發,如果有需要 api 或 database 我會一起實作幾個假的給開放給大家使用。
文字內容跟影片一模一樣,選一個來看就好。
版本控制:git
tools:
(o) vue-cli
(o) jest
(o) e2e
vue:
(x) vue-router
(o) vue-test-utils
vue init webpack reddit // 等他跑跑跑
cd reddit
npm run dev
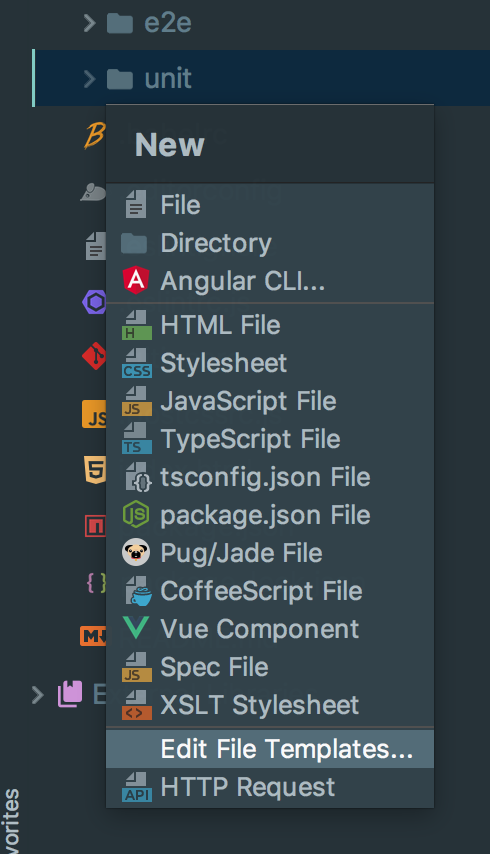
跟我一樣使用 webstorm,可以選用幾個設定
設定 spec file template
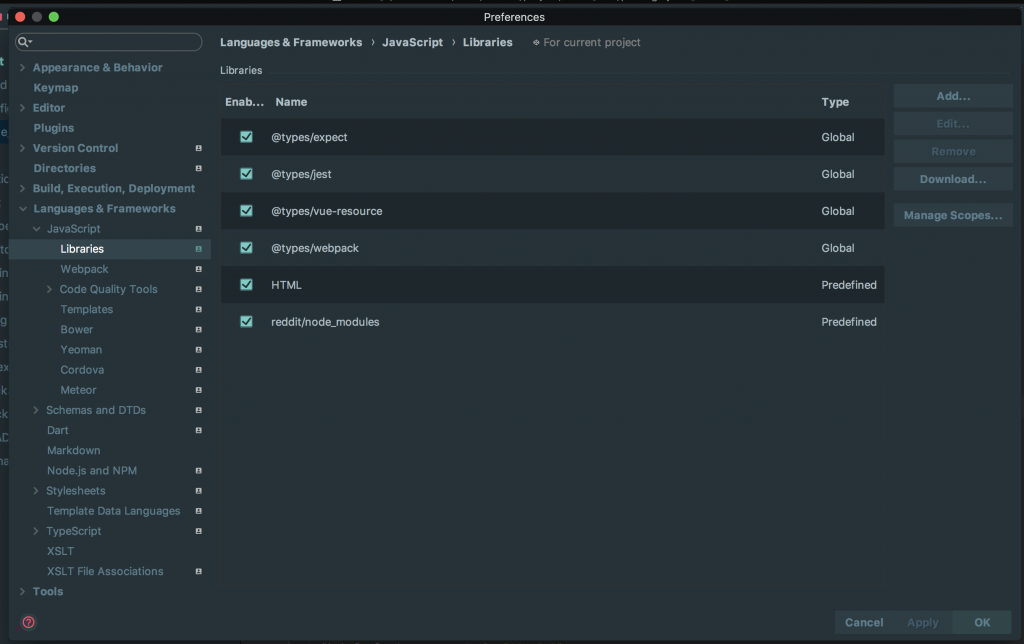
設定 library => 其實就是會有 code completion 比較方便。
刪除不必要的 Hello.spec.js & Hello.vue
開 config 設定 scripts
"scripts": {
...,
"watch": "jest --watch --config test/unit/jest.conf.js",
}
給不熟悉用 git 的朋友
git 使用
// 建立一個 .git 資料夾
git init
// 加入要進入這次版本的檔案
git add .
// 用 commit 紀錄變更。
git commit -m "project init"
雖然是剪過的,但影片裡面一定還是有大量廢話,你可能會問,為什麼不全部剪掉,恩,那樣就沒有影片看了呢
